IE/Edgeで縦書きにしたとき疑似両面rubyが崩れる問題
なぜか一部の要素に書字方向が継承されなかった。参照先のCSSに以下の内容を加えたら解決した。
.vertical,
.vertical ruby rt,
.vertical ruby rtc,
.vertical ruby ruby,
.vertical ruby > rtc + rtc > span,
.vertical ruby > rtc + rp + rtc > span {
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
/* rtc > span > non-ruby-phrasing-content */
.vertical ruby > rtc + rtc > span,
.vertical ruby > rtc + rp + rtc > span {
display: table-cell;
}
A:流離の大俳人
B:流離の大俳人
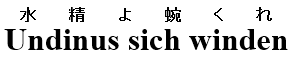
一、Undinus sich winden
f(x, n) = ㏒₄xⁿ
- A: いまのところ「疑似両面ruby-CSSを適用しないFirefox」だけが正しく描画できる、両面rubyの例:
rtc > rt | さすらい | の | だいはいじん |
|---|
rb | 流離 | の | 大俳人 |
|---|
rtc | <span>グレイトハイカー</span> |
|---|
Firefox (disabled CSS): 
- B: 疑似両面ruby-CSSを適用すれば期待通りに描画される、入れ子のrubyの例:
ruby |
rtc > rt | さすらい | の | だいはいじん |
|---|
rb | 流離 | の | 大俳人 |
|---|
|
|---|
rt | グレイトハイカー |
|---|
Firefox (disabled CSS): 
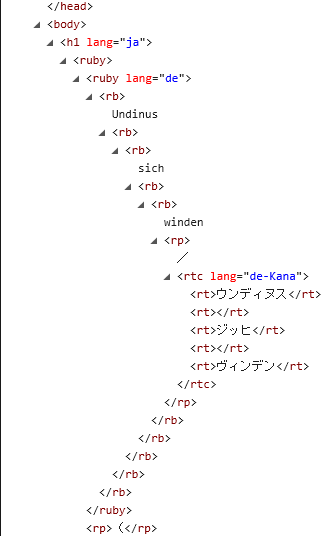
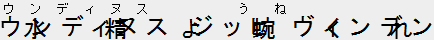
- 一、入れ子のrubyの応用例(ただしWHATWG HTML Standard仕様に違反しているかも):
ruby |
rtc > rt | ウンディヌス | ジッヒ | ヴィンデン |
|---|
rb | Undinus | sich | winden |
|---|
|
|---|
rt > ruby |
rtc > rt | ウンディヌス | よ | うね | くれ |
|---|
rb | 水精 | よ | 蜿 | くれ |
|---|
|
|---|
Firefox (disabled CSS): 

Unicode
codepoint | horizontal | vertical |
|---|
| U+2061 |  | |
| U+33D2 | ㏒ | ㏒ |
| U+2084 | ₄ | ₄ |
| U+207F | ⁿ | ⁿ |
- MS Edgeだけは'FUNCTION APPLICATION' (U+2061)を描画するが、書体がよくわからない。
- Plain HTMLならIE11もこの文字を描画する。WhatFont Toolいわく“Times New Roman”とのことだが、他のBrowsersで“Times New Roman”を指定してもこの文字は描画されない。
fileformat.infoによれば、“Segoe UI Symbol”であるらしい。これをPlain HTMLに対して書体として指定すると、IE11, Edge, Midori (WebKit1)でU+2061が描画される。- Windows 10から、“Segoe UI Symbol”は“Segoe MDL2 Assets”に置き換えられているらしい。これをPlain HTMLに対して書体として指定すると、MidoriでもU+2061が描画されない。