〜虚巧的解説劇場 ポーズエディタの章〜
 はいつづきつづきー
はいつづきつづきー
 あのころの都築さん元気にしてるかな?
あのころの都築さん元気にしてるかな?
 どの都築さんかは知る由もないが、それはともかく。
どの都築さんかは知る由もないが、それはともかく。
今回から「モーション制作」に入るが、その前に一つ明確にしておく所がある。
 長くなると鬱陶しがられるから手短にな。
長くなると鬱陶しがられるから手短にな。
 わかってるよ。前回まで曖昧にモーションやらポーズやら言っていた所の話だ。
わかってるよ。前回まで曖昧にモーションやらポーズやら言っていた所の話だ。
一言で言ってしまえば、一つの静止した状態を「ポーズ」とし、
それを時間軸に任意数設定したものを「モーション」と称する。
例えば歩行モーションは、「右足を前に出したポーズ」と「左足を前に出したポーズ」2つを
ゆるやかな補間の中で繰り返している事で実現している。
 つまり前回スルーした「Pose Editor」が?
つまり前回スルーした「Pose Editor」が?
 1つのポーズを作り出すツールということだね。
1つのポーズを作り出すツールということだね。
そして、必要なポーズを準備した後にモーションを作る、という工程になる。
 まずはポーズを作らないと始まらない、ということだな。
まずはポーズを作らないと始まらない、ということだな。
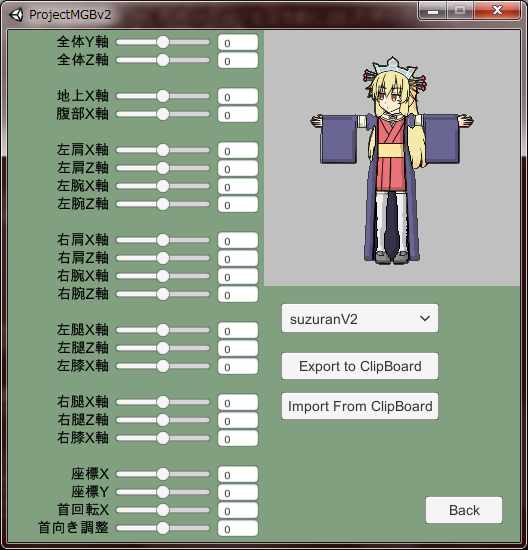
ではPose Editorをぽちっと。……またキャラ選べドロップダウンか。選択。

 そしてまた読み込みと同時に増えまくるUI。恒例行事なのか。
そしてまた読み込みと同時に増えまくるUI。恒例行事なのか。
左に大量のスライダー。項目名からして、これでポーズを作っていくのだな。
 ツールの時点で誘導しやすい作りにされているとはいえ、
ツールの時点で誘導しやすい作りにされているとはいえ、
こうもぽんぽん進まれると解説する事ないんじゃねって気がしてくるね……
 そんなことはないだろうよ。今は俺のテンポで進めているがな。
そんなことはないだろうよ。今は俺のテンポで進めているがな。
右にImportとExportボタンか。入力と出力、ツールならあって当然のものだな。
さて、では適当にスライダーを弄ってみるか……
……動いたぜ!すごいぜ!腕が180度折れ曲がったぜ!びっくり人間誕生だ!
 (何故かこいつにだけは言われたくないな……)
(何故かこいつにだけは言われたくないな……)
 ……ふむ、なんとなくは解るが、狙ったポーズを作るまでには幾分慣れが必要そうだな。
……ふむ、なんとなくは解るが、狙ったポーズを作るまでには幾分慣れが必要そうだな。
前章でViewerを弄った時には、デフォルトモーションデータが収録されていた記憶がある。
このImportボタンで読みこめそうだな。ポチー。……何も起こらんね。
 そりゃそうだよ。From Clipboardでかいてあるだろう?
そりゃそうだよ。From Clipboardでかいてあるだろう?
あらかじめクリップボードにデータをコピーしておく必要はあるさ。
 見慣れない作りだな。普通こういうのはダイアログとかで選択するものじゃないのか?
見慣れない作りだな。普通こういうのはダイアログとかで選択するものじゃないのか?
 Unityがそこらへんあまり強くないのと、慣れるとクリップ経由の方が
Unityがそこらへんあまり強くないのと、慣れるとクリップ経由の方が
色々と手っ取り早くなるのが理由らしいね。ではデータをコピーしてこようか。
 どこにあるんだ?(フォルダカチカチー)exeと同じ階層にあるMotionDataフォルダが怪しいな。
どこにあるんだ?(フォルダカチカチー)exeと同じ階層にあるMotionDataフォルダが怪しいな。
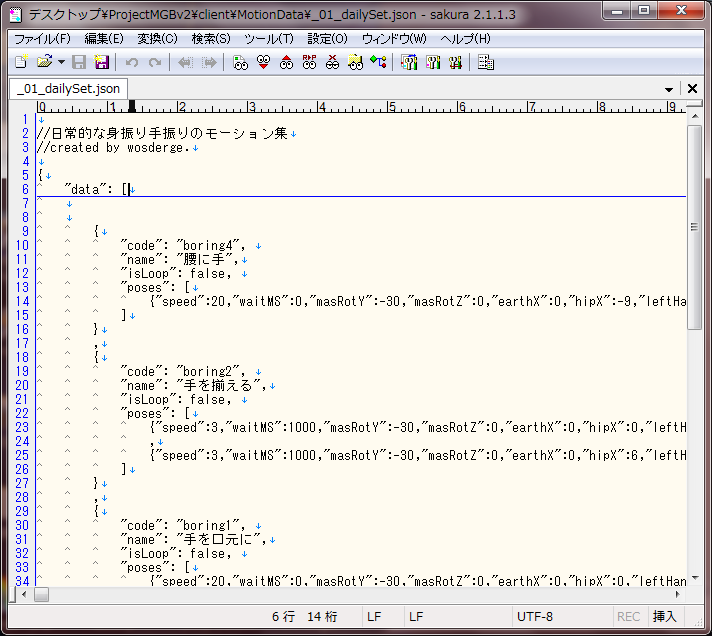
……中にjsonファイルが。開けてみるか。

 ……うむ、解りづらいな!この長い行が1ポーズってことでいいのか?
……うむ、解りづらいな!この長い行が1ポーズってことでいいのか?
 最終的にモーションを追加する際はそこを直接編集する必要があるんだけどねー今はいいや。
最終的にモーションを追加する際はそこを直接編集する必要があるんだけどねー今はいいや。
その{ }ブロックをコピーしてみよう。面倒くさい人の為に今回は特別にここに記してしまおう!
{"speed":20,"waitMS":0,"masRotY":-60,"masRotZ":0,"earthX":0,"hipX":1,"leftHand1Y":84,"leftHand1Z":-60,"leftHand2Y":24,"leftHand2Z":0,"rightHand1Y":84,"rightHand1Z":-60,"rightHand2Y":24,"rightHand2Z":0,"leftLeg1X":135,"leftLeg1Z":6,"leftLeg2X":-78,"rightLeg1X":135,"rightLeg1Z":-6,"rightLeg2X":-78,"neckX":27,"offSetY":0,"offSetX":0,"neckOffset":0,"leftLegOffset":0,"rightLegOffset":0}
 この行を選べばいいんだな。ほいコピー。
この行を選べばいいんだな。ほいコピー。
ではImportクリックアゲイン。お、モーションが変わった!スライダーも変更されているな。
ここからちょっとアレンジを加えるくらいならなんとかなりそうだな。
……あとはExportボタンだが、つまりこれは……
 今の状態をJsonデータとしてクリップボードに出力する、ということだね。
今の状態をJsonデータとしてクリップボードに出力する、ということだね。
そしてぶっちゃけPose Editorツールに関してはこれでほぼ全てだ!
 思った以上にあっさりだな。
思った以上にあっさりだな。
 そんだけシンプルってことさ。
そんだけシンプルってことさ。
次回、このJsonデータを用いてモーションデータを追加する方法について解説するよ。
[Prev] [Back] [Next]